前言
一直以来自己都有书写文章的习惯,不管是收集资料还是表达自己的个人见解。最开始把资料都放在印象笔记里,但是印象笔记有个不好的点就是书写不方便,而且多设备登录不友好,需要升级账户。后来就搭建了一个WordPress站点,记录自己的点滴。慢慢的接触到了CSDN,也计划着在那里写博客。CSDN的编辑器有markdown版本,接触到了markdown就对其产生了好感。与此同时,我也将我的WordPress站点的编辑器换成了markdown编辑器,一处书写多处同步。
慢慢的,我感受到了WordPress站点的臃肿,由于我的站点原因,做的并不是单独的博客站点,所有的文章展示方面不友好。所以萌生了搭建一个单独的博客的想法。
为什么选择hexo?
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,在几秒之内,即可利用靓丽的主题生成静态网页。
很久之前就知道有这个博客框架,一直没有去体验过。而且,这个博客是不需要自己去购置服务器的,甚至域名都不用去买。
搭建环境准备
Node.js 的安装和准备
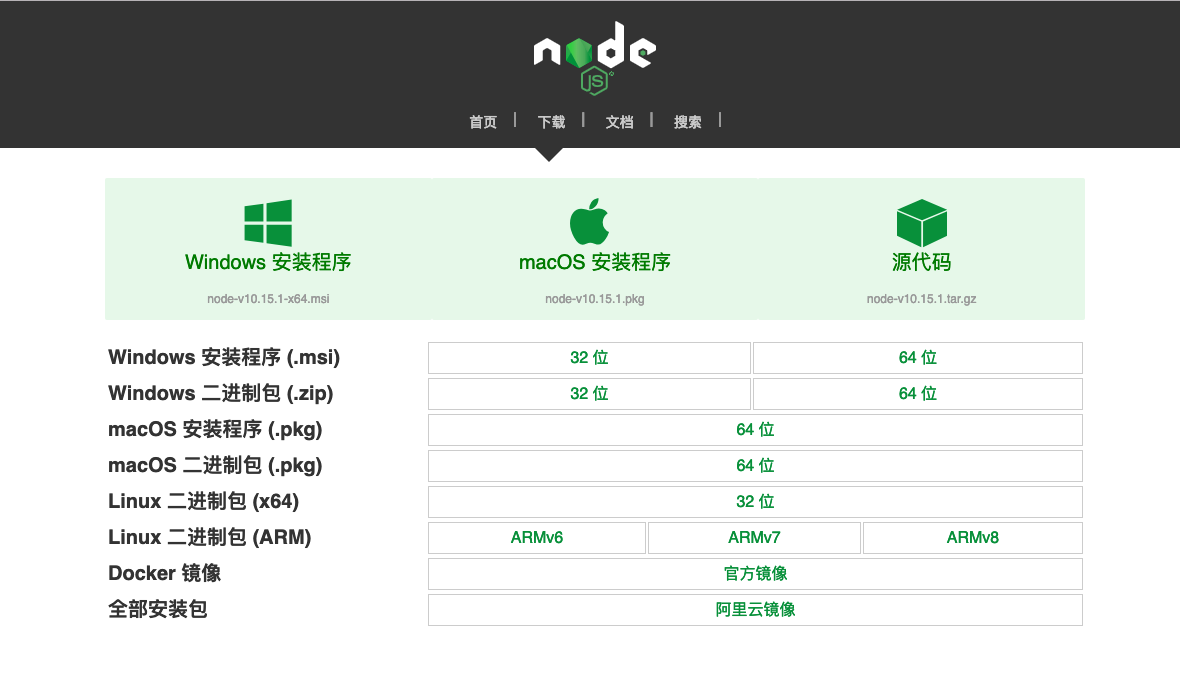
Node.js的官网是在国外的,下载的服务可能不太友好,可以去国内的Nodejs中文网去下载,选择适合自己的版本安装就可以了。安装界面也是下一步下一步就可以了。
网址:http://nodejs.cn/download/

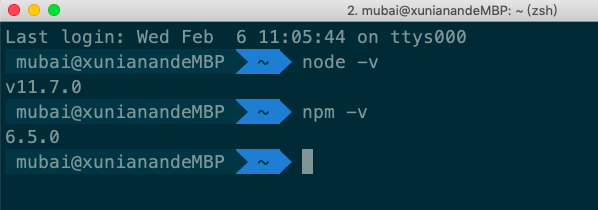
检验是否安装成功:1
2node -v
npm -v

显示版本号,没有报错就算装成功了。
git的安装
git是一个版本控制管理工具,这个主要是在Hexo发布的时候起作用。将本地的博客同步到GitHub上面。
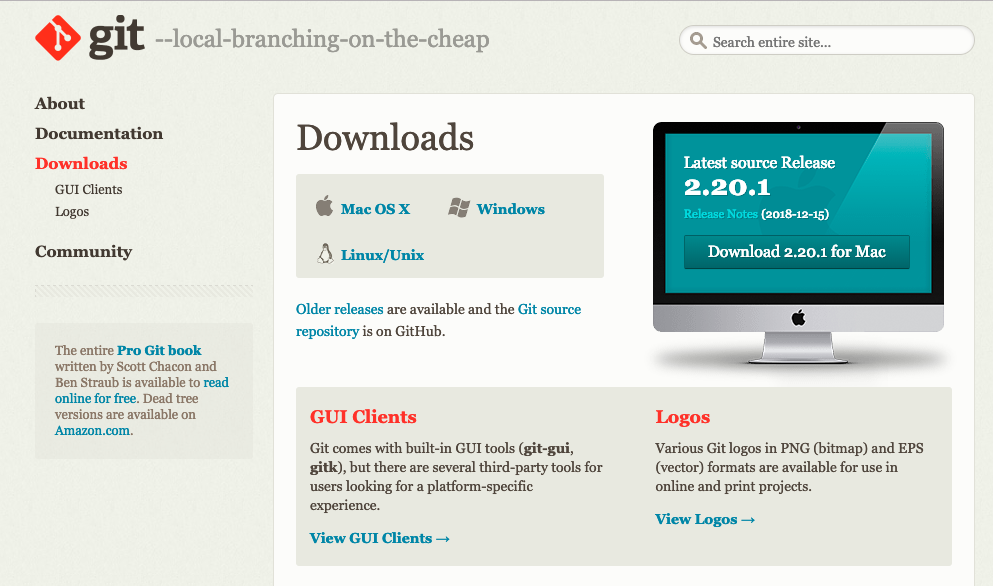
选择合适的版本安装。
网址:https://git-scm.com/downloads
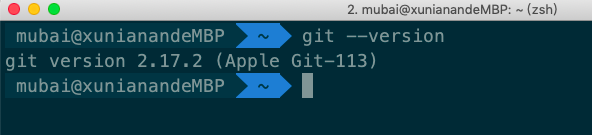
检验是否安装成功:
1 | git --version |

博客本地搭建
安装Hexo
通过npm来安装Hexo
1 | npm install -g hexo-cli |
创建网站
在电脑里新建一个文件夹作为博客的目录,通过Hexo命令初始化并安装。1
2
3hexo init <folder>
cd <folder>
npm install
例如这里我将博客目录设置为hexoblog1
2
3hexo init hexoblog
cd hexoblog
npm install # 这一步也可以不执行,init操作时已经安装了

网站目录介绍

config.yml
博客的配置文件,博客的名称、关键词、作者、语言、博客主题…设置都在里面。package.json
应用程序信息,新添加的插件内容也会出现在这里面,我们可以不修改这里的内容。scaffolds
scaffolds就是脚手架的意思,这里放了三个模板文件,分别是新添加博客文章(posts)、新添加博客页(page)和新添加草稿(draft)的目标样式。
这部分可以修改的内容是,我们可以在模板上添加比如categories等自定义内容source
source是放置我们博客内容的地方,里面初始只有两个文件夹,一个是drafts(草稿),一个posts(文章),但之后我们通过命令新建tags(标签)还有categories(分类)页后,这里会相应地增加文件夹。themes
放置主题文件包的地方。Hexo会根据这个文件来生成静态页面。
初始状态下只有landscape一个文件夹,后续我们可以添加自己喜欢的。
Hexo命令
Hexo有详尽的中文文档,网址:https://hexo.io/zh-cn/docs/
主要的命令如下:init新建一个网站。1
hexo init <folder>
new新建文章或页面。1
hexo new <layout> "title"
这里的
默认是添加posts。
然后我们就可以在对应的posts或drafts文件夹里找到我们新建的文件,然后在文件里用Markdown的格式来写作了。generate生成静态页面1
2hexo generate
hexo g // 简写
deploy将内容部署到网站1
2hexo deploy
hexo -d // 简写
publish发布内容,实际上是将内容从drafts(草稿)文件夹移到posts(文章)文件夹。1
hexo publish <layout> <filename>
server启动服务器,默认情况下,访问网站为http://localhost:4000/1
2hexo server
hexo s // 简写
根据我的经验,除了第一次部署的时候,我们会重点用到hexo init这个命令外,在平时写博客和发布过程中最常用的就是:
- hexo n
新建文章 - hexo s 启动服务器,在本地查看内容
- hexo g 生成静态页面
- hexo deploy 部署到网站
以上四个步骤。
我的步骤:1
2hexo new xxx // 新建文章
hexo g && hexo deploy // 生成并部署
网站本地效果
终端执行hexo s
网站就在本地启动了,访问 http://localhost:4000

博客Github部署
创建储存桶
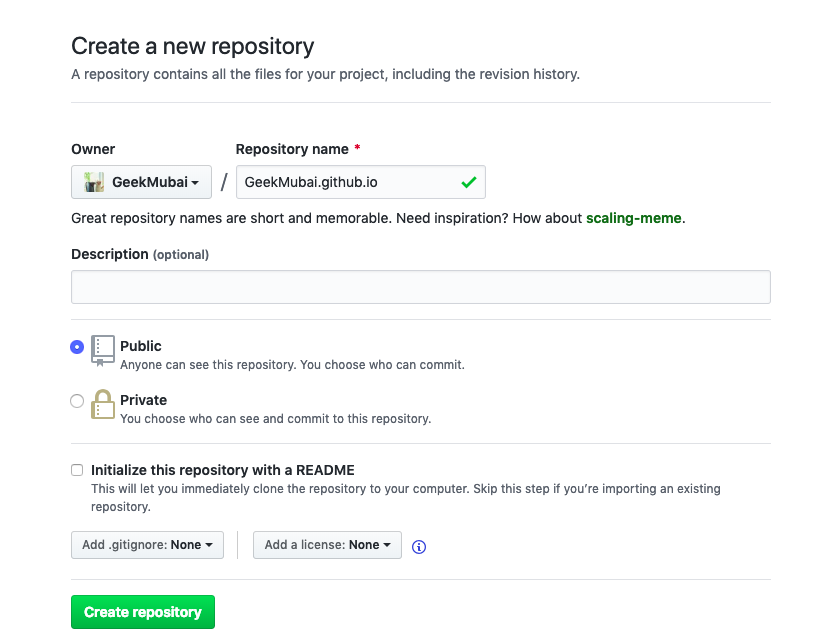
新建一个仓库,项目名一定要是用户名.github.io的形式(README.md可选可不选)
比如,我的用户名是GeekMubai,则我的仓库名必须是GeekMubai.github.io
配置SSH-Key
没有SSH-Key的话,git是不能将本地的代码部署到GitHub的。所以需要先创建SSH-Key。
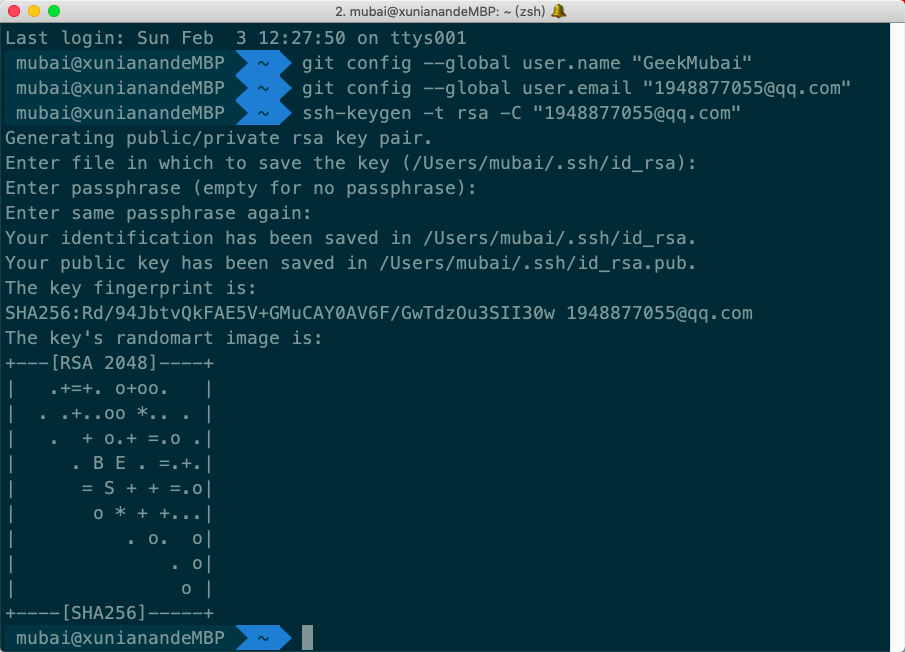
本地生成秘钥:这里的用户名和邮箱仅做演示,根据自己的修改1
2
3git config --global user.name "geekmubai"
git config --global user.email geekmubai@example.com
ssh-keygen -t rsa -C "youremail@example.com"

此时在用户文件夹下有一个隐藏文件夹,里面会有相关的秘钥文件。
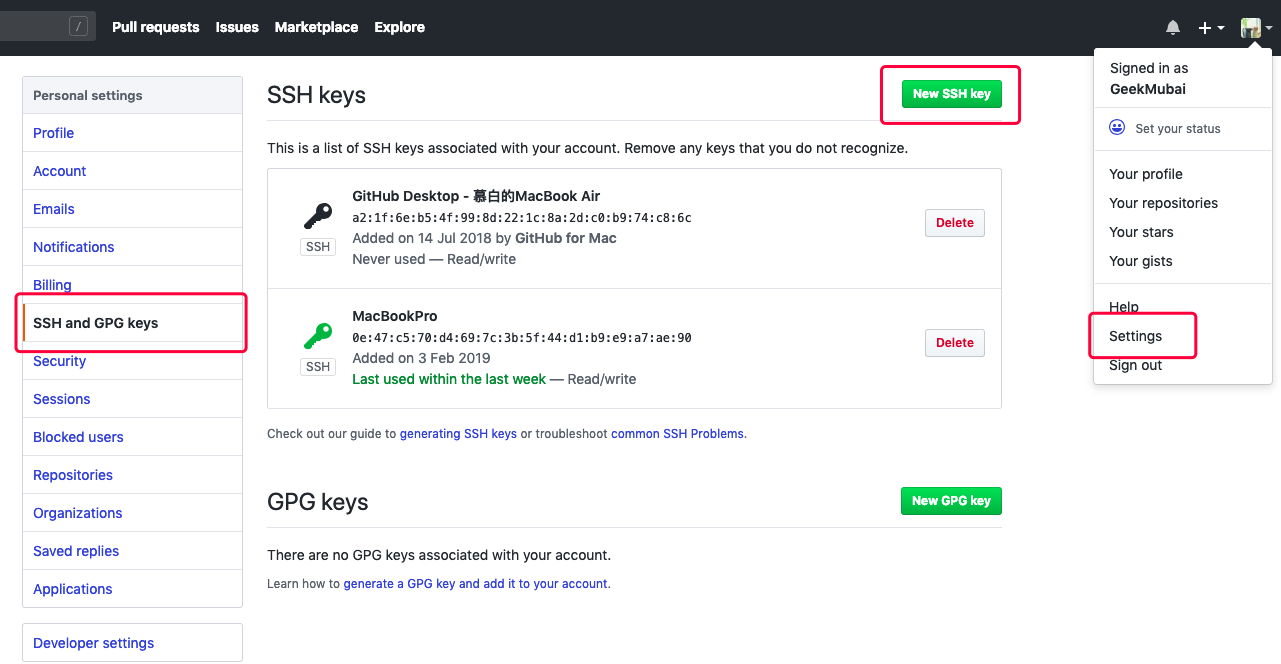
以文本方式打开id_rsa.pub文件,将内容复制到GitHub。
标题随便起,将文本内容复制到Key,最后添加Key
同步代码
使用hexo deploy部署需要安装一个插件:1
npm install hexo-deployer-git --save
找到blog目录下的配置文件_config.yml,用编辑器打开此文件找到此文件中的deploy字段,按照以下配置deploy:
1 | type: git |
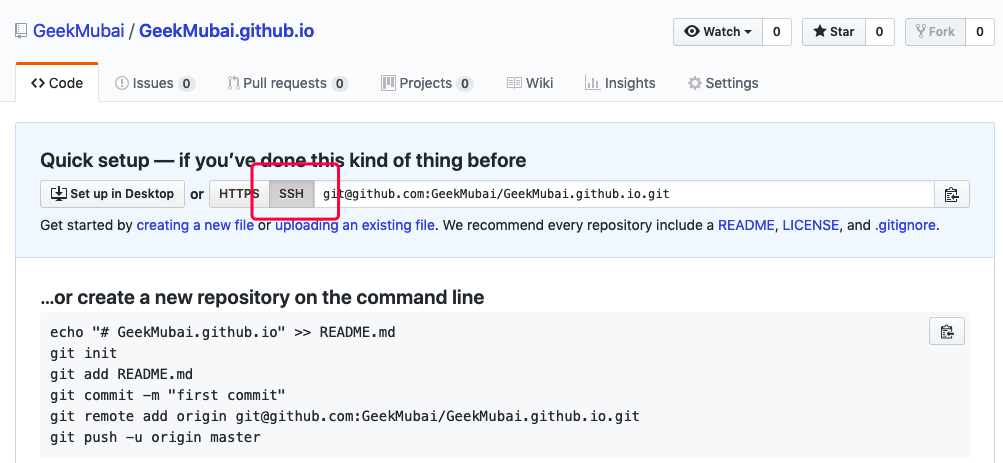
repo在GitHub获取:
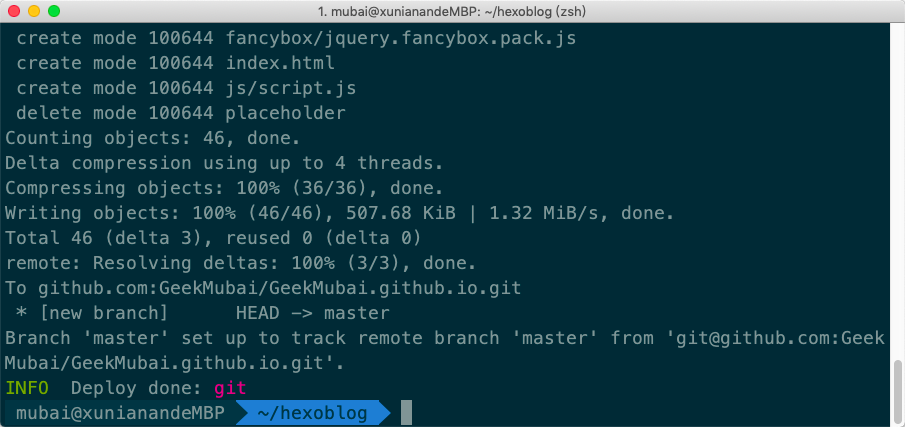
然后在命令行中执行1
hexo d

此时已经同步代码到GitHub了。
开启Github-Pages
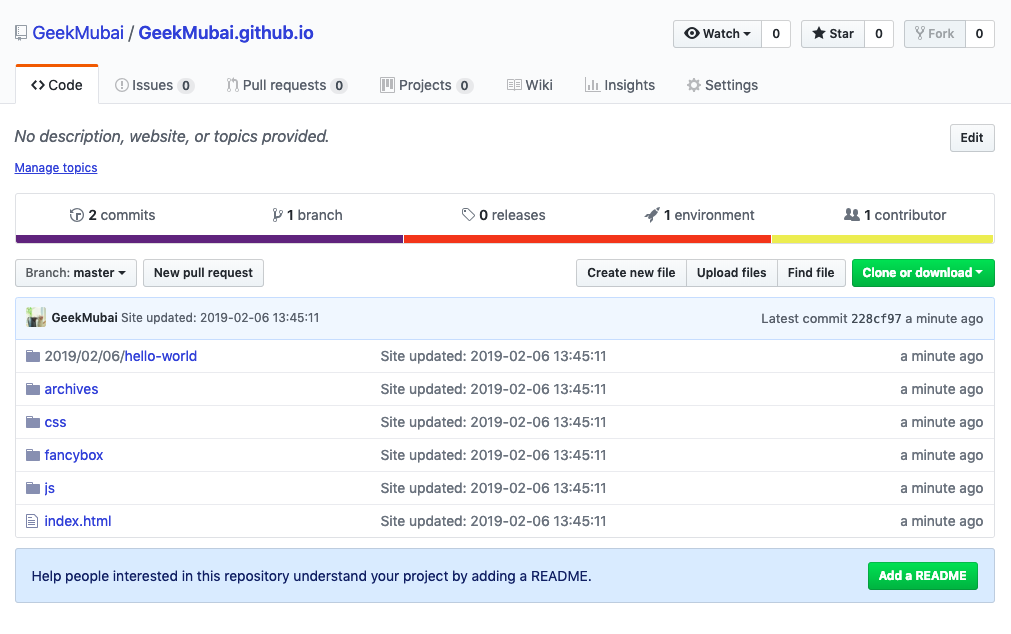
当你按照项目名是用户名.github.io的形式创建仓库的时候,GitHub应该是默认开启了github-pages。
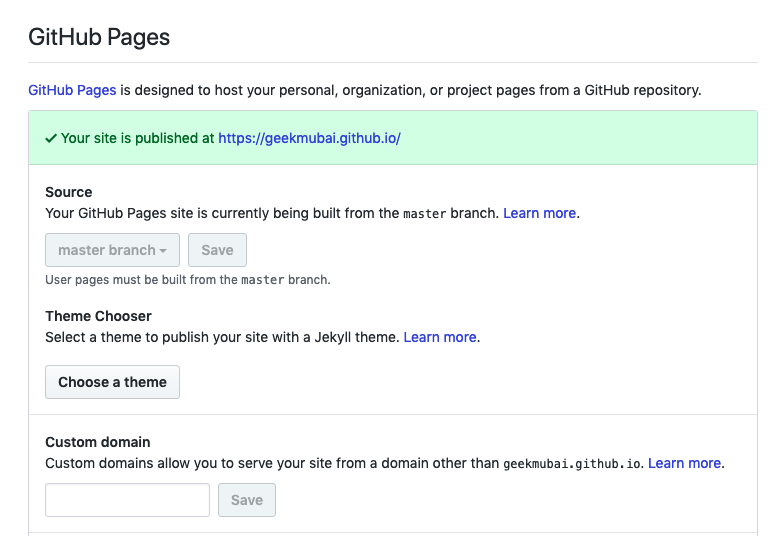
进入仓库的设置,往下拉:
此时打开网址就可以看到Hexo博客了。
域名解析
- 注册域名
- 进入万网进行域名绑定
- 进入public,新建CNAME
- 把域名写到CNAME里
- 传到github仓库里
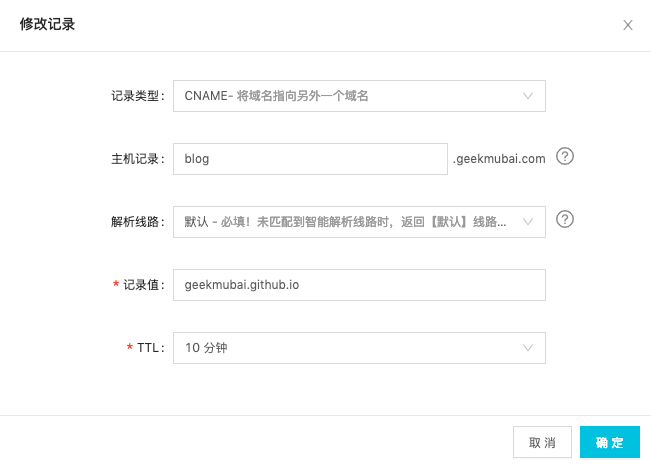
注意域名解析的时候选择CNAME,主机记录可以按照下面的方式填写。
比如我想用二级域名,我就填写blog。
此时blog.geekmubai.com就可以解析到我的Hexo博客。
主机记录就是域名前缀,常见用法有:
www:解析后的域名为www.aliyun.com。
@:直接解析主域名 aliyun.com。
:泛解析,匹配其他所有域名 .aliyun.com。
mail:将域名解析为mail.aliyun.com,通常用于解析邮箱服务器。
二级域名:如:abc.aliyun.com,填写abc。
手机网站:如:m.aliyun.com,填写m。
显性URL:不支持泛解析(泛解析:将所有子域名解析到同一地址)

在博客的页面添加CNAME文件,并在里面记录自己域名的地址,将这个文件放在public文件夹下。这里还有一个小坑,CNAME文件经常被覆盖,导致我们重新部署博客后,链接就不可用了,可以将CNAME文件放在source文件夹下,这样就不会覆盖了。
配置主题
下载
在hexo目录下执行1
git clone https://github.com/GeekMubai/hexo-casper.git themes/hexo-casper
激活
把hexo配置文件 _config.yml 里的 theme 字段内容改为 hexo-casper 。
升级
建议先备份一下在执行下面的操作。1
2cd themes/casper
git pull
添加统一的文章模板参数
把下面的内容加入到 scaffolds/post.md,1
2
3
4cover_img: # 在文章摘要上显示
feature_img: # 在文章详细页面上置顶
description: # 文章描述
keywords: # 关键字
valine 评论系统
使用方法请到他的官网查看,并结合下面的配置文件详细添加appID和appKey
https://valine.js.org/
添加关于页面
1 | hexo new page about |